Nicht jedes Unternehmen kann laufend den aktuellen Trends folgen. Auch nicht jeder Trend ist für jedes Business gleichermaßen einsetzbar. Trotzdem empfiehlt es sich die eigene Website immer wieder, zumindest geringfügig, anzupassen um die eigene Marke bzw. das eigene Produkt zukunftsorientiert zu präsentieren. Eine Website ist mitunter das Aushängeschild und eine der Haupt-Konversations-Tools eines Unternehmens. Hier sammelt der User den ersten Eindruck über das Unternehmen dahinter. Erscheint die Website altmodisch und verstaubt, könnte dies auch auf die angebotenen Produkte rückschliessen lassen.
Welche aktuellen Trends stehen hoch im Kurs?
Welche Trends halten sich schon über einen längeren Zeitraum an der Spitze der Charts?
Welche Trends kommen auf uns zu?
Widmen wir uns zuerst den schon etwas länger bestehenden „Trends“.
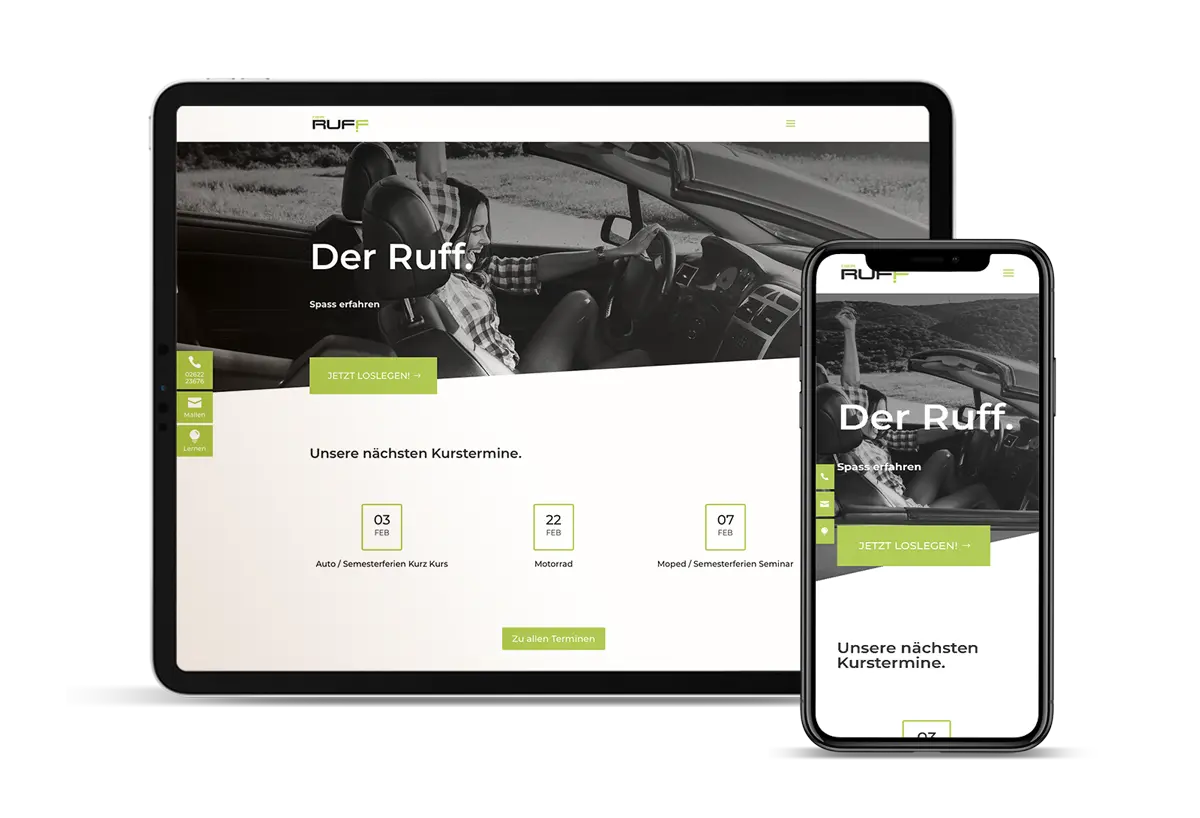
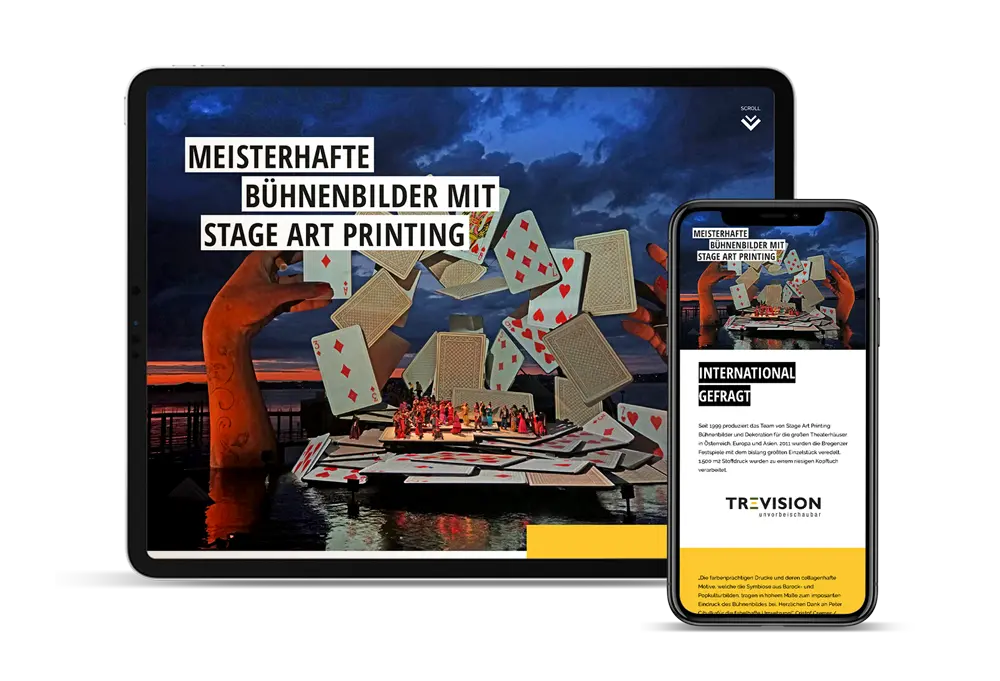
Mobile First
Mobile Endgeräte bestimmen immer mehr unseren Alltag. Nicht nur um Nachrichten auszutauschen oder Social Media zu konsumieren. Auch das Surfen auf Websites mit Smartphones ist zum täglichen Begleiter geworden. Ob für aktuelle Nachrichten, zur Recherche oder zum Shoppen. Um hier das optimale und barrierefreie Surferlebnis zu erhalten, werden moderne Websites „responsive“ erstellt. Das heißt die Inhalte einer Website werden an das jeweilige Endgerät angepasst. Schriftgröße, Bildformate, Spalten usw. werden so dargestellt, dass es für den User einfach ist auch auf kleineren Displays problemlos zu lesen.
Auch Google legt großen Wert auf „mobile First“. Eine optimierte Website wirkt sich beim „Mobile-First-Indexing“ positiv auf das Suchergebnis aus.


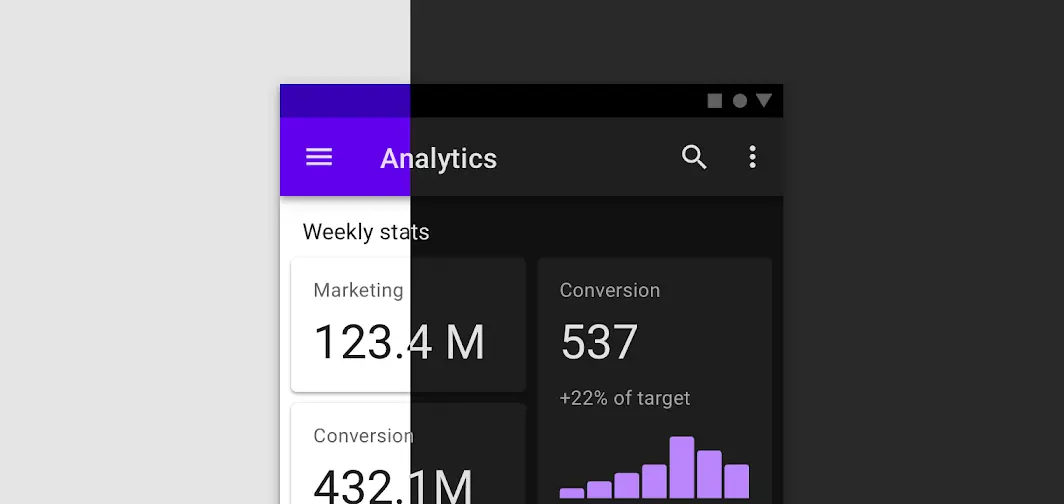
2020, das Jahr des „Dark Mode“
Als Erste begannen die Apple UI Designer den sogenannten „Dark Mode“ einzuführen. Er dient ursprünglich dazu die Augen bei Dunkelheit bzw. schlechteren Lichtverhältnissen zu schonen. Ausserdem verbraucht das Smartphone im Dark Mode weniger Akku bzw. reduziert dieser den Stromverbrauch. Ein weiterer Vorteil ist der Kontrast zu den Akzentfarben die in keinem dynamischen Design fehlen sollten. Leuchtende Farben sind der ideale Kontrast und allgemein absolut im Trend.

Videos
Durch Videos können Inhalte schnell und verständlich dargestellt werden. Videos als Designelement sind ebenfalls schon seit einiger Zeit sehr in Mode und dies wird auch in naher Zukunft so bleiben. Durch Videos können Inhalte schnell und verständlich dargestellt werden. Ein statisches Bild kann ein Produkt oder einen Prozess nie so einfach erklären wie ein kurzes Video. Aber auch das Video als Designelement ist nach wie vor im Trend. Eine im Header einer Seite platzierte Videosequenz, eventuell als Hintergrund lässt die Seite dynamisch, lebhaft und frisch wirken. Allerdings ist darauf zu achten dass die Videos weder zu lange dauern noch die Datenmenge zu groß ist. Weiters gilt das Video dezent im Hintergrund zu behalten, nichts wäre schlechter als vom eigentlichen Content abzulenken oder den User zu verwirren bzw. zu nerven.
Fotos und Grafiken kombinieren
Dieser Trend ist vielseitig einsetzbar. So lassen sich z.B. langweilige Produktfotos zu einem echten Hingucker verändern. Die Grafiken in den Bildern verleihen mehr Persönlichkeit und helfen das eigentliche Bild besser zu verstehen. Natürlich sollte darauf geachtet werden dass die Illustrationen und Grafiken zum Gesamteindruck der Website und dem Corporate Design der Marke passen.

Organische Formen
Noch vor ein bis zwei Jahren setzte das Web auf klare geometrische Formen. Diese Art der Form vermittelt Verantwortungsbewusstsein und Verlässlichkeit. Allerdings bringt das auch einen sehr technischen Touch mit sich. Weiche und organische Formen vermitteln dem User einen gewissen „Wohlfühlfaktor“. Statt Ecken und Kanten setzte man nun auf natürliche Formen. Diese organischen Formen schaffen das Gefühl von Sympathie und bringt Dynamik und Bewegung auf die Website.


Typografie
Eine weitere Trend-Umkehr ist auch in der Typographie erkennbar. Es waren die seriflosen, geraden Fonts die in den letzten Jahren den Ton angaben. Überschriften waren meist (extra)bold und riesig. Dies ergab einen sehr modernen und sehr technischen Eindruck. Zwar wird dieser Stil sicher auch noch weiter Bestand haben, allerdings drängen sich Serif-Schriften immer mehr in den Vordergrund. Auch hier gilt wie bei den organischen Formen dass Serifen einen sehr persönlichen und freundschaftlichen Eindruck hinterlassen. Große Lettern und mit Viel Kontrast zum Hintergrund.

Mikrointeraktion
Sehr ähnlich zu Videos und Animationen verhält es sich bei Mikrointeraktionen. Sie dienen dazu die Augen des Users auf die gewünschte Stelle der Website zu lenken und eignen sich daher gut in Kombination mit Handlungsaufrufen (Call-to-Action). Weiters eignen sich Mikrointeraktionen auch dazu dem Website-Besucher auf simple Art und Weise durch einen bestimmten Prozess (z.B. Online-Bestellung) zu leiten oder auch als ergänzende Erklärung des Inhalts der Website.



Vorschau 2021
Welche Trends erwarten uns im nächsten Jahr? Natürlich werden uns die aktuellen Trends auch noch im nächsten Jahr begleiten. Einige davon werden noch stärker werden, einige Neue werden dazu kommen. Ein wenig kann man jetzt schon erahnen wo die Design-Reise hingehen wird.
Gradient
Die organischen Formen werden durch Gradienten ergänzt. Damit lässt sich neben den Schatten eine einmalige Tiefe erzeugen. Die organischen Formen werden dadurch noch „realer“ und „greifbarer“. So kann noch mehr Dynamik und Gefühl erzeugt werden.

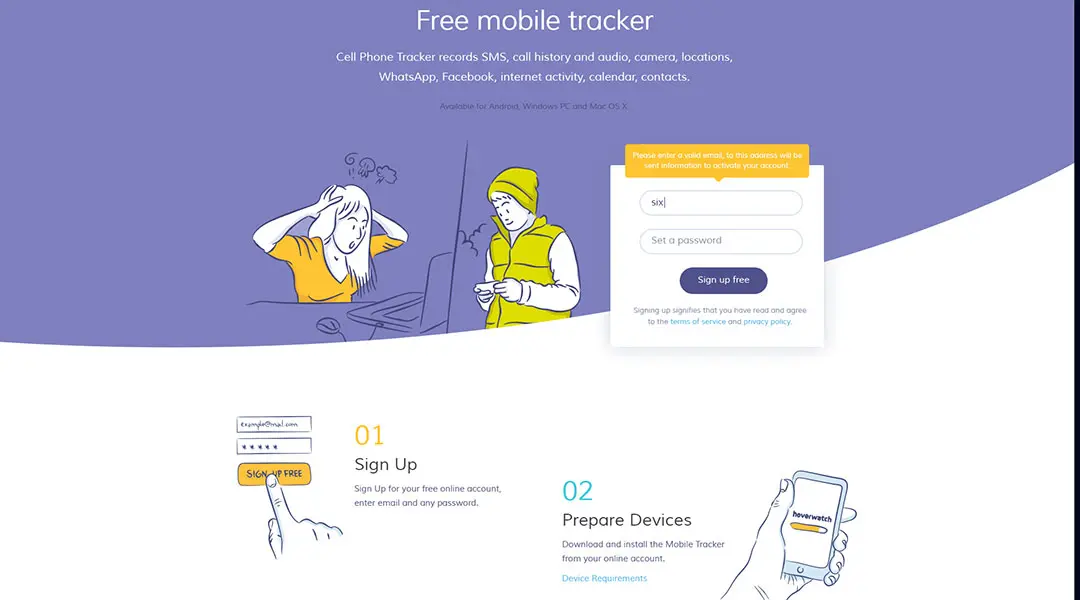
„Unperfekt“
Gerade weil niemand perfekt ist wirkt dieser Trend auch im Webdesign so sympathisch und authentisch. Handgezeichnete Designelemente vermitteln ein sehr persönliches Gefühl. Weg von perfekten, generischen und unpersönlichen Grafiken geht es nun hin zur alltäglichen Unvollkommenheit. Genau dies haucht einer Website das nötige Leben ein um beim Besucher einen sympathischen und herzlichen Eindruck zu hinterlassen.

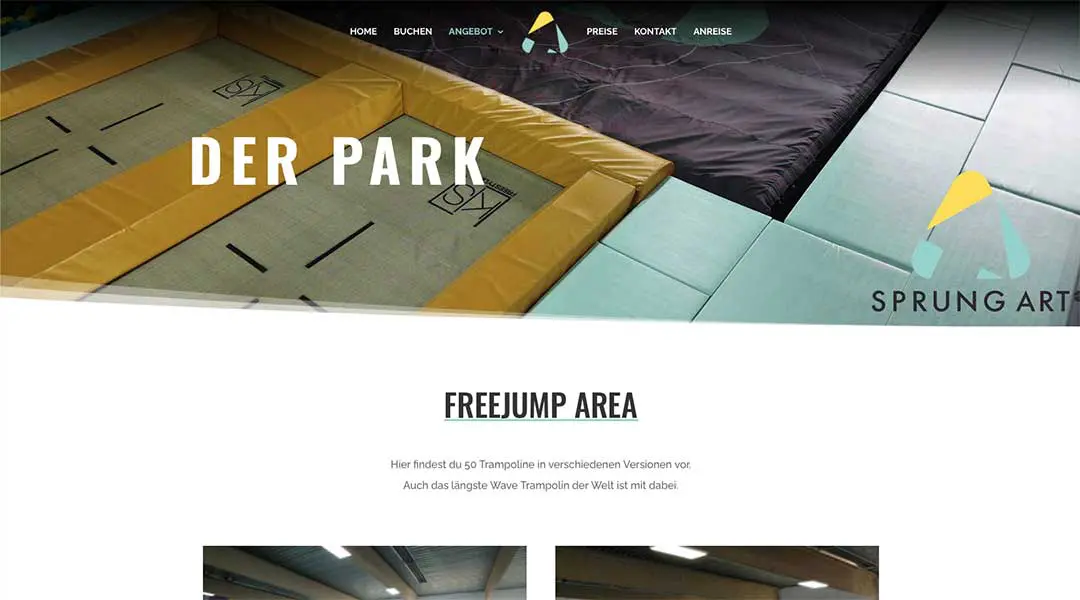
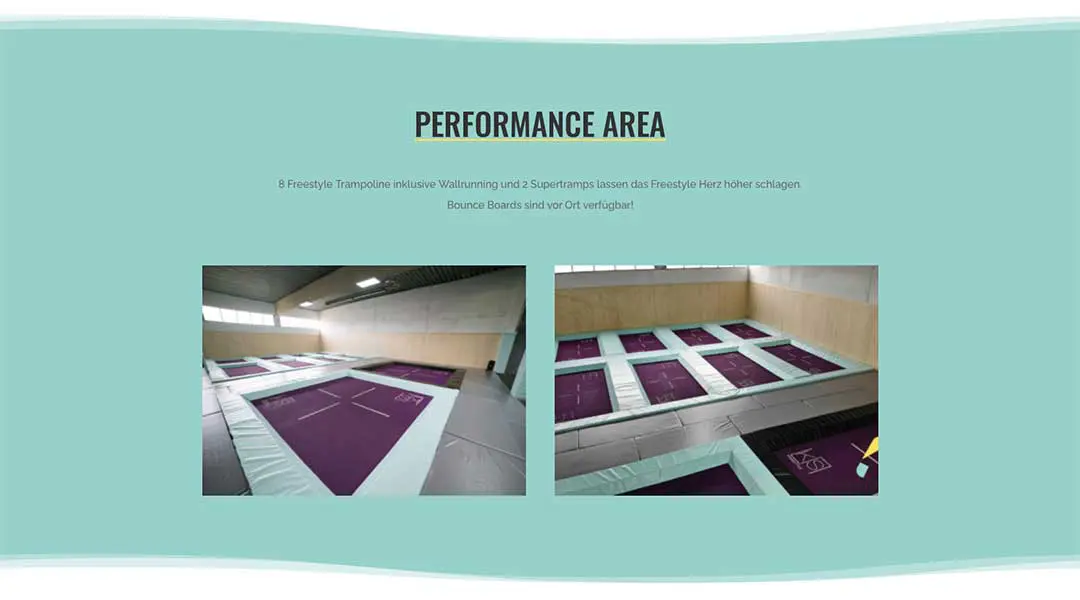
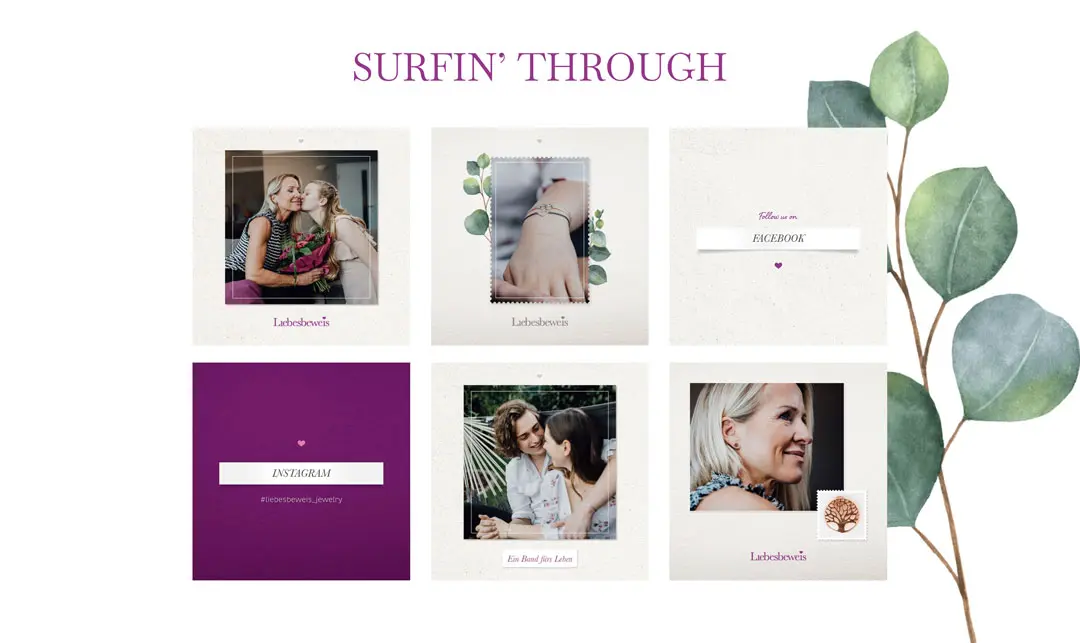
Dicke Rahmen und Whitespace
Aktuell findet man sie fast auf jeder Website. Großflächig angelegte Bilder die von Bildschirmrand zu Bildschirmrand aufgezogen werden. Der Trend bewegt sich aber in Richtung dicken und fetten Rahmen um die Bilder. Nicht immer zwingend in Weiß. Eigentlich in jeder beliebig passenden Farbe. Der Weißraum verleiht der Website mehr Struktur, bietet mehr Übersicht und gibt ein Gefühl der Ordnung.

Das Ende des Flat Designs?
Sind organische Formen und „unperfekte“ Handzeichnungen das Ende des Flat-Designs?
Es scheint aktuell so als würde Flat-Design weit zurück gedrängt werden. Natürlich wird sich Flat-Design nicht verdrängen lassen. Es gibt immer noch eine Menge an idealen Einsatzmöglichkeiten. Zum Beispiel bei der Navigation, in Ausklappmenüs, Pop-Overs usw. Es wird allerdings zielgerichteter und insgesamt weniger zum Einsatz kommen.
Ein Blogbeitrag von

RENE ENZINGER